Анимация в дизайне - Анимация в дизайне

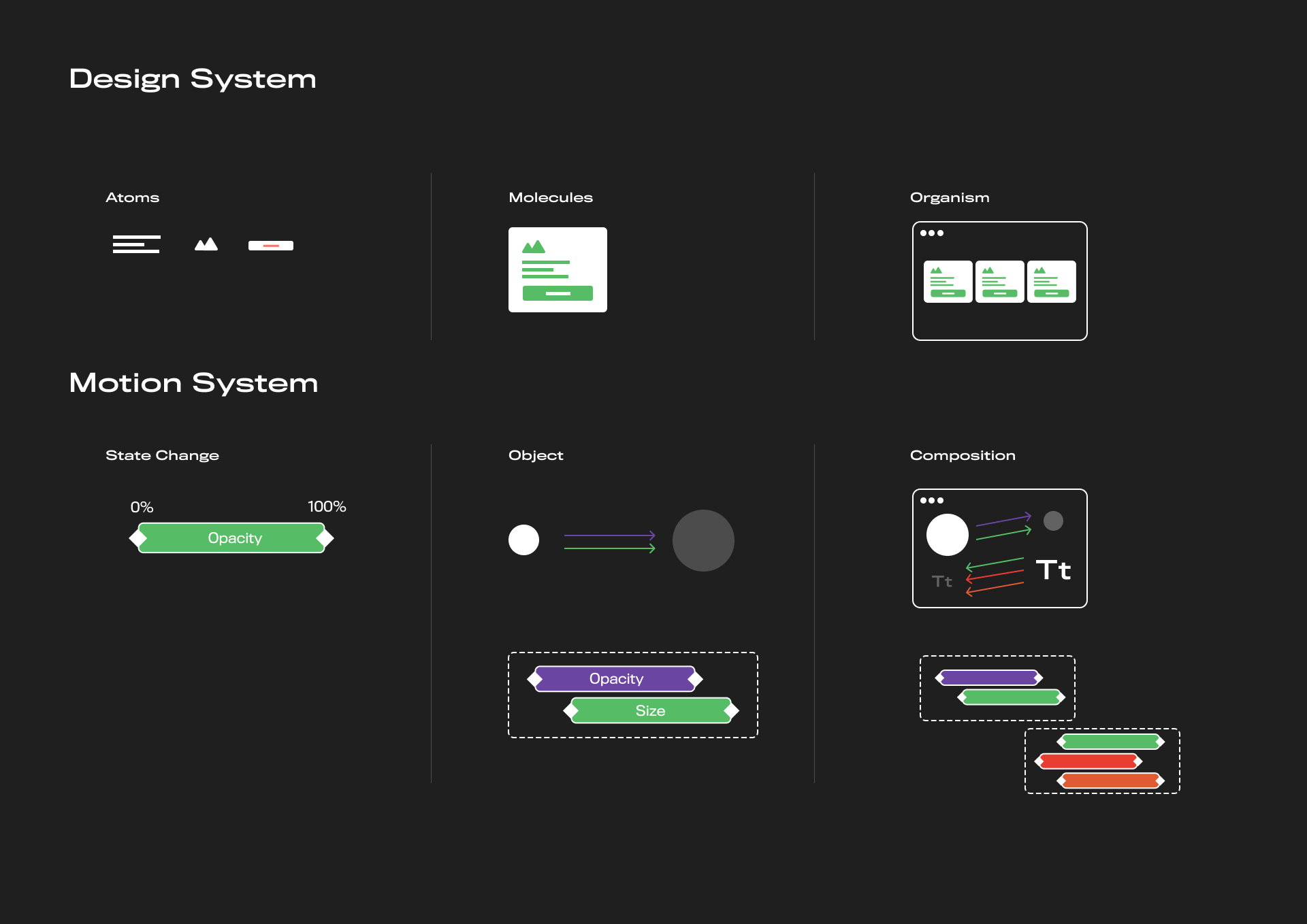
Анимация интерфейса. Сила Motion
Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру. Делюсь опытом в дизайне на офлайн- и онлайн-платформах с года: Институт программных систем, godesign. Кью ответов.











Анимация в современных интерфейсах в последние годы стала причиной многих споров и обсуждений. Предлагаем рассмотреть некоторые идеи, которые моушн дизайн может оказать на взаимодействие с пользователем. Многие люди не понимают, что именно означает термин motion design. Сейчас вместе разберемся. Прежде всего, термин motion design - это сокращение от motion graphic design.









Под веб-анимацией многие пользователи до сих пор понимают яркие гифки и развлекательные видеовставки на страницах сайтов. На самом деле это понятие включает множество других объектов, которые не просто привлекают внимание, но и имеют практическое значение: улучшают взаимодействие с сайтом. Именно благодаря различным типам веб-анимации, которые виртуозно используют дизайнеры, пользователям сайта будет не только приятно, но и удобно находиться на вашем ресурсе. Другими словами, веб-анимация улучшает пользовательский опыт. А значит, способствует повышению конверсий.